The visual web today and tomorrow
WebGL & WebVR





Добры дзень, Minsk!



I'm Martin from Zurich

I'm a software engineer
at Archilogic


1. WebGL
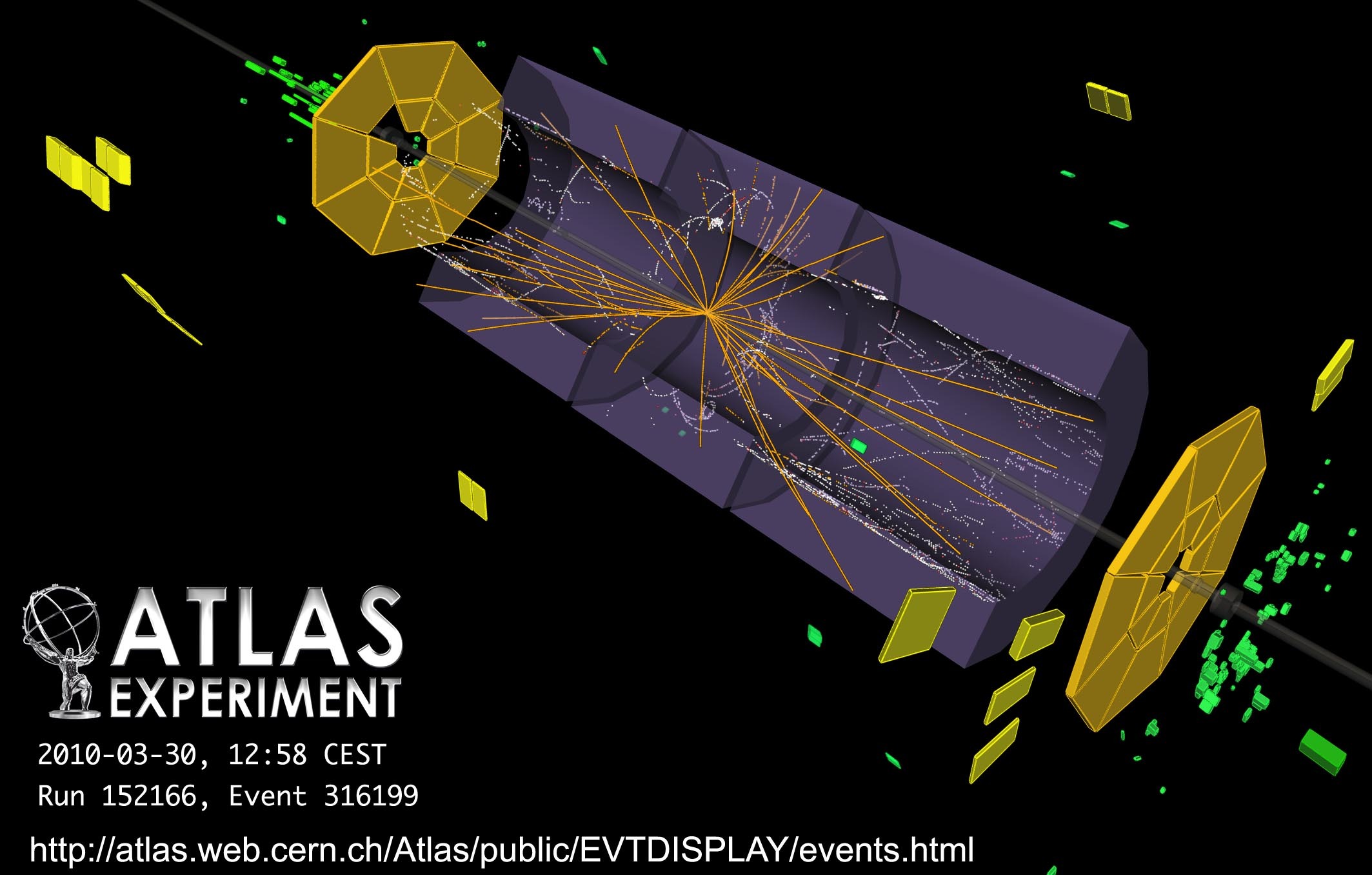
WebGL isn't just a toy
It's a visual enhancement






var cubeVerticesBuffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, cubeVerticesBuffer);
var vertices = [
// Front face
-1.0, -1.0, 1.0, 1.0, -1.0, 1.0, 1.0, 1.0, 1.0, -1.0, 1.0, 1.0,
// Back face
-1.0, -1.0, -1.0, -1.0, 1.0, -1.0, 1.0, 1.0, -1.0, 1.0, -1.0, -1.0,
// Top face
-1.0, 1.0, -1.0, -1.0, 1.0, 1.0, 1.0, 1.0, 1.0, 1.0, 1.0, -1.0,
// Bottom face
-1.0, -1.0, -1.0, 1.0, -1.0, -1.0, 1.0, -1.0, 1.0, -1.0, -1.0, 1.0,
// Right face
1.0, -1.0, -1.0, 1.0, 1.0, -1.0, 1.0, 1.0, 1.0, 1.0, -1.0, 1.0,
// Left face
-1.0, -1.0, -1.0, -1.0, -1.0, 1.0, -1.0, 1.0, 1.0, -1.0, 1.0, -1.0
];
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(vertices), gl.STATIC_DRAW);
gl.bindBuffer(gl.ARRAY_BUFFER, cubeVerticesBuffer);
var vertices = [
// Front face
-1.0, -1.0, 1.0, 1.0, -1.0, 1.0, 1.0, 1.0, 1.0, -1.0, 1.0, 1.0,
// Back face
-1.0, -1.0, -1.0, -1.0, 1.0, -1.0, 1.0, 1.0, -1.0, 1.0, -1.0, -1.0,
// Top face
-1.0, 1.0, -1.0, -1.0, 1.0, 1.0, 1.0, 1.0, 1.0, 1.0, 1.0, -1.0,
// Bottom face
-1.0, -1.0, -1.0, 1.0, -1.0, -1.0, 1.0, -1.0, 1.0, -1.0, -1.0, 1.0,
// Right face
1.0, -1.0, -1.0, 1.0, 1.0, -1.0, 1.0, 1.0, 1.0, 1.0, -1.0, 1.0,
// Left face
-1.0, -1.0, -1.0, -1.0, -1.0, 1.0, -1.0, 1.0, 1.0, -1.0, 1.0, -1.0
];
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(vertices), gl.STATIC_DRAW);


Three.js
var geo = new THREE.BoxGeometry(10, 10, 10),
mat = new THREE.MeshBasicMaterial({color: 0xff0000),
cube = new THREE.Mesh(geo, mat);
mat = new THREE.MeshBasicMaterial({color: 0xff0000),
cube = new THREE.Mesh(geo, mat);



Mix & Match
- Web Audio
- Gamepad API
- getUserMedia
- D3 + WebGL


2. WebVR




Oculus Rift - $350
- non-mobile
- very good head tracking
Google Cardboard - $5
- mobile
- very "edgy"
- über cheap!
- Leap Motion
- Thalmic Myo




So, let's recap


Open questions
- Accessibility?
- Reasonable fallbacks
- VR: Navigation, input & text


Recap
- Powerful visualisation enhancement
- Ready to use, but use moderately
- Lots of unexplored territory
- Virtual Reality / Augmented Reality coming
- Cross-Browser VR <3
- Easy to extend WebGL apps for WebVR
- WebVR still super bleeding edge
- Still open questions


дзякуй / Thanks!
- Slides: http://bit.ly/rsconf-webgl
- Twitter: @g33konaut
- Web: http://www.geekonaut.de
Questions?

